Betafi (2021)
Creating a frictionless experience for UX/Product research workflows.
How it started...
Our team worked with a young startup that is building a one-stop UX/Product Research platform with user interviews, concept testing, and usability testing capabilities. They are beta-testing their platform with senior or lead UX researchers and designers and hope to make UX research accessible. The challenge was to improve the web app's user interface and solve the friction of the journey between the web app and the mobile app.
Design process: Double diamond approach.
Activities: Heuristic evaluation, competitive analysis, usability testing, user interviews, persona development, customer journey mapping, user flows, design systems, wireframing, and prototyping.
Team: 5 people.
Design sprint: 3 weeks.
Discover
The Overview
We were excited to find out how the platform worked. In our personal experiences, we would use Zoom calls to conduct our user interviews. Then, transcribe our sessions manually, or upload the audio recordings to an AI-powered transcription tool to give us the skeleton of the conversation. As you can tell, we're using many different tools for just one part of the design process. So, the promise of a platform making user interviews and transcription a breeze for UX researchers reeled us in.
We tested out the video call capabilities on Betafi while Slack-calling each other.
Heuristic Evaluation
At the discovery phase of the project, we assessed the ease of use of the web app using Jakob Nielson's 10 Heuristics.
For heuristic evaluation, we created our accounts on the platform and started exploring the web app. With every bug or heuristic violation we found, we ranked these issues (as evidenced by screenshots) by their severity and ease of fix.
Critical issue found: Video call experience.
Though improving the video call experience wasn't exactly a critical part of our project scope, we agreed as a team that it would help take the cognitive load off the users.
I live-transcribed a usability testing session so that we may quickly gather actionable insights for design iteration.
Usability Testing (for evaluating its current functionalities)
With the issues found using heuristic evaluation, we wanted fresh pairs of eyes to give us their take on the web app. So, we had 5 users test the usability of the existing web app by thinking aloud. The sessions were moderated in person. These users were our classmates who have experience with UX research.
Goal: Uncover points of confusion and frustration for users.
Post-task analysis: Single Ease Question (SEQ) after each task, and finally, Systems Usability Scale (SUS) after the overall task scenario. Scores were pretty low for initial usability testing.
The main insights gathered:
Similar issues were found during the heuristic evaluation and initial usability test study.
The video call experience was buggy.
User Interviews
Our clients have interviewed their peers in the industry, and the notes were illuminating. However, we still went ahead with our user interviews because we wanted to cross-verify the problems with conducting UX research. We interviewed 11 users, and we were most curious about the difficulties they face with conducting UX research.
The main insights:
Users were apprehensive of the auto-transcription feature due to its limited accuracy with accents/Singlish.
They use multiple tools to carry out research activities.
A major concern of remote usability testing is the limited ability to observe gestures and movements for mobile platforms.
Define
Persona for UX researchers
Personas
Based on the stakeholder and user interviews, we set up two personas. We referred to them throughout the entire product design process. This helped us understand and focus on the problems users are facing.
Customer Journey Map
To understand how customers find and interact with the service, we created a Customer Journey Map.
The customer journey map describes the experience our UX researcher persona will take when using Betafi to ease her research workflow.
Design
Concept sketching on a whiteboard during a collaborative design studio session.
Wireframes
In the middle of the design process, we created medium-fidelity wireframes in InVision and Figma after the paper sketching exercise.
Wireframe of Betafi homepage.
I facilitated a usability testing session with my test participant to validate our design iterations of the web app.
Usability Testing (for proposed designs and iterations)
We did 2 rounds of usability testing with 5 users per round to reveal possible usability issues. These sessions were moderated in person. The test participants were our classmates who were familiar with UX research activities. The first round was to test our proposed redesign. Then, we did the second round of testing to validate our design iterations.
Post-task analysis: We compared the averages of the SEQ and SUS scores for all usability testing rounds and much to our delight, it exceeded our expectations! Initially, the SUS started at 40. Now it has jumped to 90.
The main insights we found:
Users liked that creating projects was intuitive and straightforward
The flow of creating a session for a study was easy to understand despite the added steps
Projecting the task onto the same screen allows both the moderator and participant to stay on the same page
Deliver
Design Systems
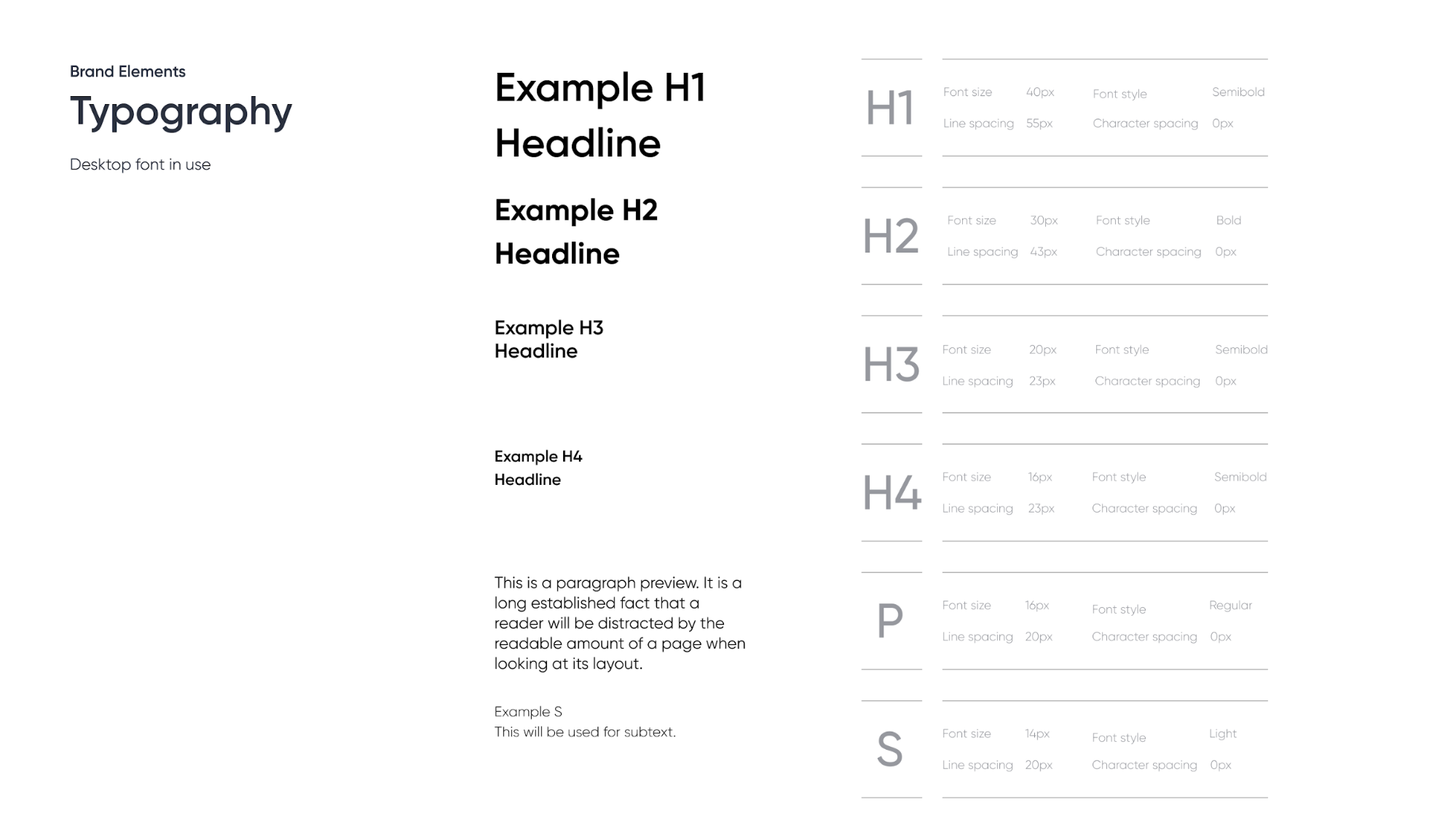
We built on the style guide that Betafi was working off. An inconsistency we found was in the typography. So, we applied their website font, Gilroy, to their web and mobile apps. We considered its legibility and modern aesthetics as a sans-serif font.
We took reference from the iOS style guide for the font sizes and applied the Feather Icons plugin on Figma for its clean lines and minimalist style. These were made ready for the hand-off.



The final prototype of Betafi’s web app.
Final Prototype
Play the video clip of the final prototype.
What I have learned from this project...
At first, I found the breadth of the project scope intimidating for a 3-week sprint. But I consider myself lucky that the team members I worked with were great team players, and I have learned so much from them. I would have to say the user research phase was my favorite portion to work on. Conducting research is nerve-wracking, but I appreciate that it has taught me to trust the process and to be patient.
But given an opportunity, I would have loved to work a little more in-depth on the information architecture (IA) of the web and mobile app. I've found IA to be fascinating because of how people structure and organize knowledge and wisdom.
Retrospectively, I could work on improving my visual design skills and articulating my ideas. I realize I've been finding myself in larger groups, and as an introvert who doesn't say much, it could get very overwhelming (which then I retreat into my turtle shell). In a way, I see how this was a good springboard for me to challenge myself to be a tad bit more audacious.







